![]()
Introduction
When a team of developers works on the project, we should add tools to ensure all developers adopt the same convention of commit messages. The tools ng-spanish-menu application use to enforce commit conventions are commitlint, commitizen and husky.
Install dependencies of commitlint and husky locally
First, we install commitlint and husky to set up automated testing of commit messages. The automation occurs when we run git commit command.
npm install --save-dev @commitlint/{cli,config-conventional}
npm install --save-dev huskyGenerate commitlint configuration file
Secondly, we add a new configuration file for commitlint.
echo "module.exports = { extends: ['@commitlint/config-conventional'] }" > commitlint.config.jsTest
Before we go any further, we launch a new terminal to test comments using commitlint
Failed test
In our first example, we display a comment that does not adopt the convention and the program outputs the error messages.
echo “hello world” | ./node_modules/.bin/commitlint

Passed test
In our second example, this comment adopts the convention and the program outputs nothing when run.
echo “chore(test): hello world” | ./node_modules/.bin/commitlint

Add husky hook to lint of commit messages
Thirdly, we automate commitlint by registering a commit-msg husky hook.
# Active hooks
npx husky install
# Add hook
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit $1'When developers type git commit -m "{type}{scope}: subject" to commit changes, commitlint validates the format of the message before the staged files are committed.
However, reckless developers can add –no-verify to bypass husky and defeat the intention of good engineering practice.
By chance, I discovered commitzen/cz-cli that launches interactive interface to prompt user to fill in required information and it also ignores –no-verify flag

Install commitizen
Lastly, we install the required dependencies and we should all set.
npm install --save-dev commitizen
npm install --save-dev @commitlint/promptGenerate commitizen configuration file
echo '{ "path": "@commitlint/prompt" }' > ~/.czrcCreate npm script for commitizen
"scripts: {
"commit": "git-gz"
}See commitizen in action
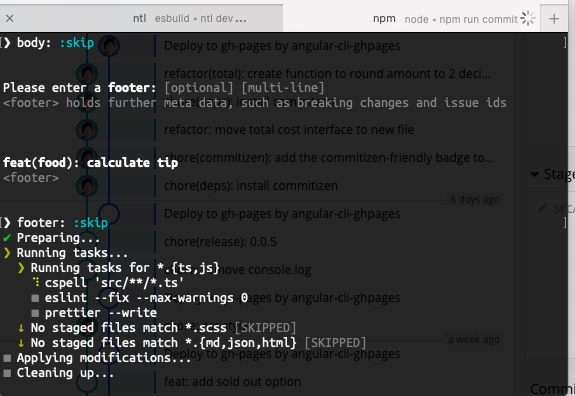
Finally, we can make changes to the codes and witness commitzen in action for the first time.
git add .
npm run commit
Type help to see all available types to choose from and I choose “feat” as an example.

Scope is optional and I type food to indicate the change is about food service.

Enter :skip when commitizen prompts body and footer to skip providing descriptions.

Git commits my new changes successfully and keeps the message in git history.
Conclusion
Commitizen is a powerful command-line utility for advocating and sharing commit convention. It is especially when multiple teams and vendors are working on a large project and we want them to write message that has the same format, descriptive and understandable.
This is the end of the post and I hope you find this article useful and consider to become upstanding commit citizens by using commitlint and commitizen in Angular application.
Good bye!
Resources:
- Repo: https://github.com/railsstudent/ng-spanish-menu
- Commitlint install guide: https://commitlint.js.org/#/guides-local-setup
- Commitizen: https://github.com/commitizen/cz-cli
- Husky: https://github.com/typicode/husky
- Add commitlint and commitizen to create-react-app: https://annacoding.com/article/4ynYYJEnB733BHEnbrApnX/Add-commitlint-and-commitizen-to-Create-react-app

