![]()
Introduction
In previous post, we learned how to apply Tailwind CSS to Angular application. However, the Tailwind CSS does not render in Storybook components properly.
It is because we need to install PostCSS add-on to configure PostCSS and add Tailwind to the Storybook.
In this post, we learn how to install storybook PostCSS add-on and create a PostCSS configuration to add Tailwind to Storybook and render their CSS in Storybook components.
Precondition
Angular application must have Tailwind installed before we can proceed to render Tailwind CSS in Storybook.
Install Storybook PostCSS add-on
Storybook recommends to install addon-postcss to project. Let’s install @storybook/addon-postcss as development dependency of the project.
npm install -save-dev @storybook/addon-postcssWithin ./storybook/main.js, append "@storybook/addon-postcss" to addons array
module.exports = {
"addons": [
... existing addons ...
"@storybook/addon-postcss"
]
}PostCSS Configuration
Create postcss.config.js at root level of the project,
module.exports = {
plugins: [
require('autoprefixer'),
],
}
Verify the result in the Storbook
npm run storybook
Using PostCSS preset with postcss@7.0.39indicates PostCSS is loaded to Storybook successfully
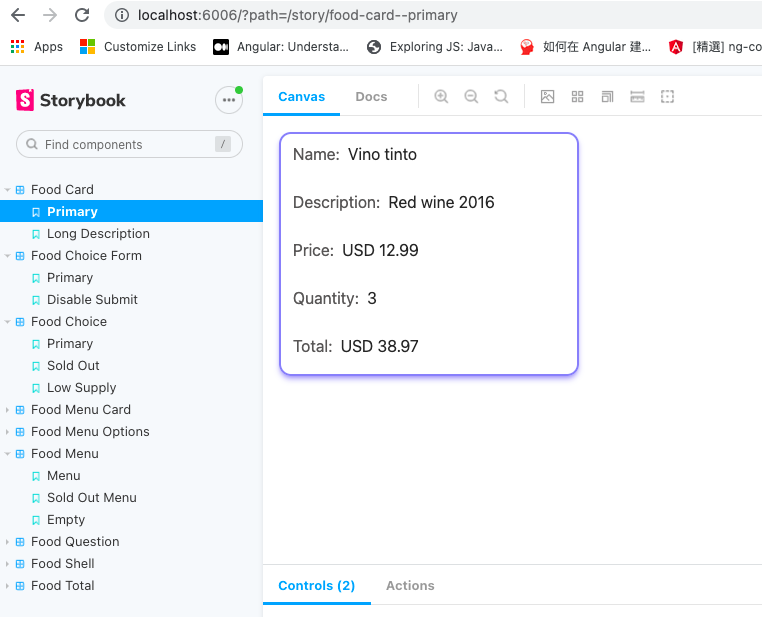
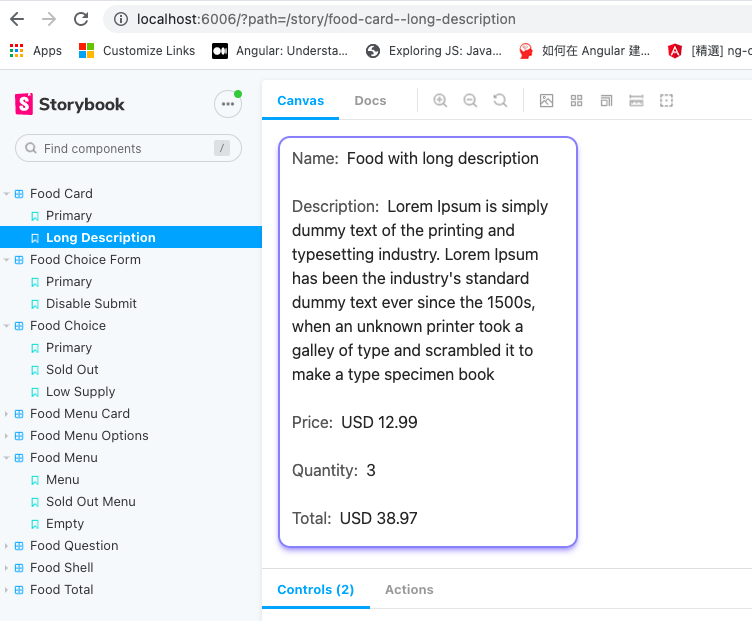
Open the storybooks of FoodCard Component


Storybook components render Tailwind CSS property after the configuration
We can use Storybook to visualize the functionality and styling of components.
Final thought
When Storybook components broke and did not render Tailwind CSS, I panicked because I was not sure how to support Tailwind in them. Storybook PostCSS add-on simplifies the configuration and with a few steps, Storybook renders the components with the expected styling.
This is the end of the blog post and I hope you like the content and continue to follow my learning experience in Angular and Storybook.
Resources:
- Repo: https://github.com/railsstudent/ng-spanish-menu
- Tailwind: https://tailwindcss.com/docs/installation
- Storybook Addon PostCSS: https://storybook.js.org/addons/@storybook/addon-postcss


