![]()
Introduction
Whether it is enterprise application or open source project, they will schedule for release to announce new features and bug fixes. The project will need new version and tag after the release to keep track of changes that occur between two releases.
When manager ask development team the deliverable of the current release; change log becomes handy because developers can present it to manager to review.
However, making a change log by hand is time consuming because developers have to go through git log and choose changes that have great values such as enhancements and bug fixes.
Developers are lazy and if they can find tool that can generate change log, they will use it without hesitation.
standard-version is an open source library that fulfills the requirement and you will love it if you have already written commit messages according to commitlint convention.
The effort to add standard-version is minimal and you can find all the steps in this blog post.
Install dev dependencies
npm i --save-dev standard-versionAdd scripts to package.json that run to cut new release for an Angular application
// package.json
{
"release": "standard-version -t '' -a",
"release:patch:dryrun": "npm run release -- --dry-run --release-as patch",
"release:patch": "npm run release -- --no-verify --release-as patch",
}npm run release uses standard-version to cut new release, generate CHANGELOG.md and add new tag. The flag -a commits all generated changes while -t '' replaces the prefix of tag from v to blank string.
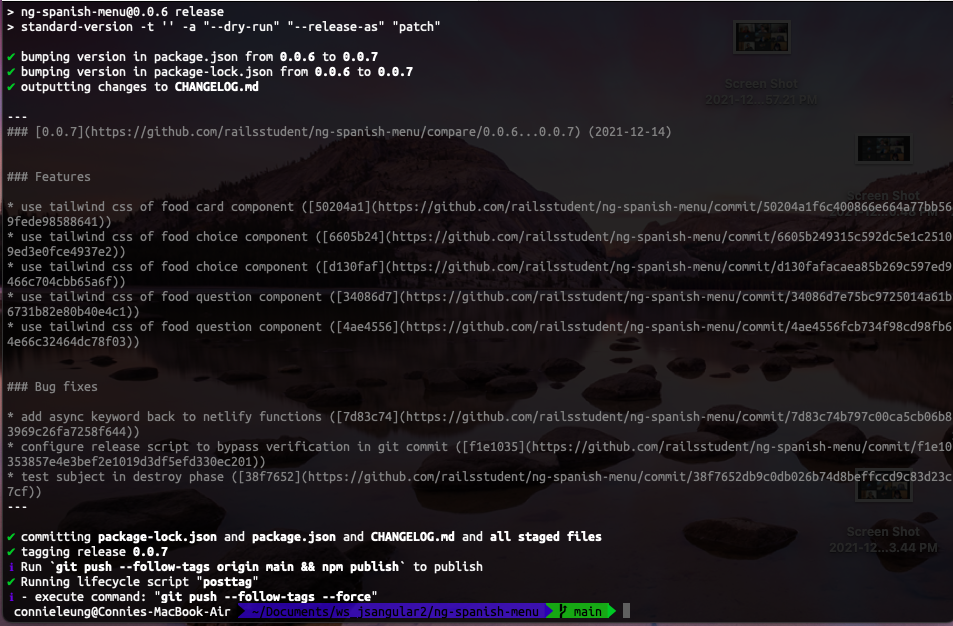
npm run release:patch:dryrun tests patch release in dry mode. When the script is successful, the simulation bumps the version of package.json and package-lock.json, outputs git commits to CHANGELOG.md and tag the new version to main branch.
Example of standard-version in dry run mode:

Configurations of of standard-version
standard-version supports lifecycle scripts and one of them is posttag that is executed after adding new tag. The posttag event is the ideal hook to push both commit and tag to repository automatically.
Moreover, the library has the option to show the type of commits in the change log. My preference is to output features and bug fixes to the file to highlight important changes in the new release.
We can find the configurations in .versionrc.json:
// .versionrc.json
{
"types": [
{ "type": "feat", "section": "Features" },
{ "type": "fix", "section": "Bug fixes" }
],
"scripts": {
"posttag": "git push --follow-tags --force"
}
}Commit messages begin with feat: prefix belongs to Feature section whereas fix: prefix goes to Bug fixes section.
git push --follow-tags --force command force push commit and tag to my repository.
Cut a new release
The next feature of the project is adoption of Tailwind CSS and apply their CSS styles to beautify the components. The results look good in storybook; therefore, I decide to create a 0.0.7 release.
The release process is straightforward: npm run release:patch script automates the process from bump version, tagging to change log update.

The –no-verify flag ensures that husky hooks do not run in the commit step of the release and the release process is expected to complete quickly.

Change log accumulates features and bug fixes in release 0.0.7.

If I click any git commit id, I will see all the changes in the files.
One script replaces all the manual work of version management.
Final thought
In the past, developers are responsible for post-release activities such as version increment and adding version tag. Sometimes, developers forget because they are busy to implement new features and fix bugs. Nowadays, there are plenty of tools to facilitate release management and developers can issue a single script to automate the mentioned tasks. There is no excuse of not defining the standard procedure of release at work or in open source projects
This is the end of the blog post and I hope you like the content and continue to follow my learning experience in Angular, architecture and good engineering practice.
Resources:


